Klaviyo Back-in-Stock Flow Installation



The installation of the Back in Stock feature is not natively supported for Shopify stores using custom themes. For a list of supported themes, click here. Currently, Klaviyo cannot assist with implementing Back in Stock for stores with custom themes. You will need the help of a Shopify developer and a Klaviyo expert for this. Polaris Growth can assist with this.
Overview
Klaviyo's Back in Stock feature for Shopify stores has two main components:
- Back in Stock Flow: When someone subscribes to a back-in-stock reminder, a "Subscribed to Back in Stock" event is tracked in their Klaviyo profile. This is the event you use to trigger your Back in Stock Flow. Customers enter the flow when they subscribe to a back-in-stock reminder and wait at a "Back in Stock Delay" until the product is restocked.
- Website Button: You need to add code to your Shopify theme that automatically displays a "Notify me when available" button when items are out of stock. When shoppers click this button, they fill out a form and subscribe to a back-in-stock reminder.
This guide focuses on adding Klaviyo's Back in Stock code to your Shopify theme.liquid file so that your customers can subscribe to the back-in-stock waitlist, enabling them to receive a notification as soon as the product becomes available again. Please ensure you have a flow set up in your account to capture these subscribers and automate the restocking process.
For the Klaviyo Back in Stock code to work, the "Add to Cart" button or the "Add to Cart" form must be present on the product page. Some Shopify themes may remove the "Add to Cart" button when there is no stock available. In this case, ensure that your Shopify theme displays an "Out of Stock" button when items are unavailable. This will ensure that the Klaviyo code functions correctly. To make this work, you will need the assistance of a Shopify developer and a Klaviyo expert. Polaris Growth can help.
What Happens When I Install This Code?
Once you install the code below, the following happens:
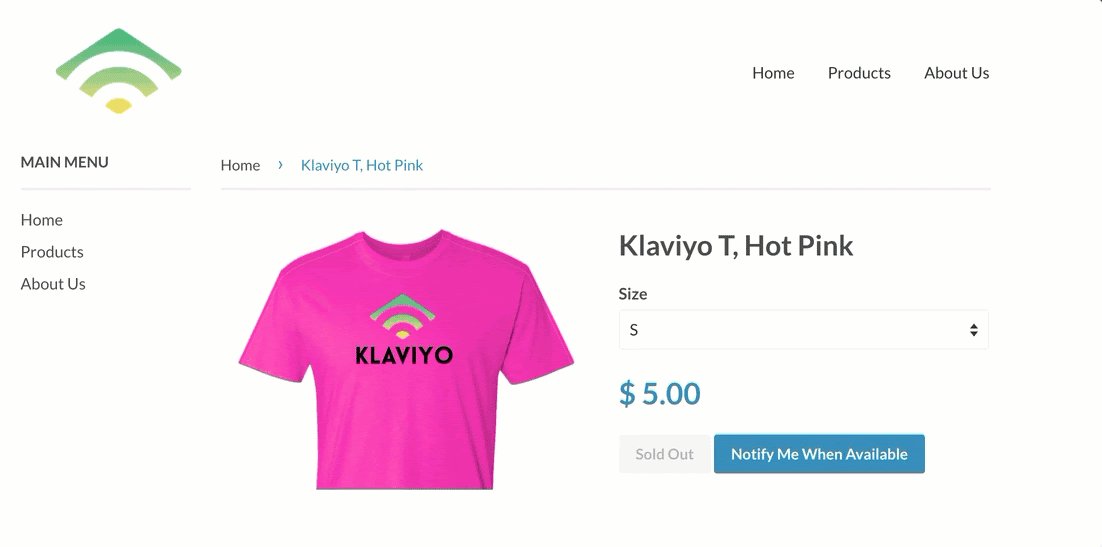
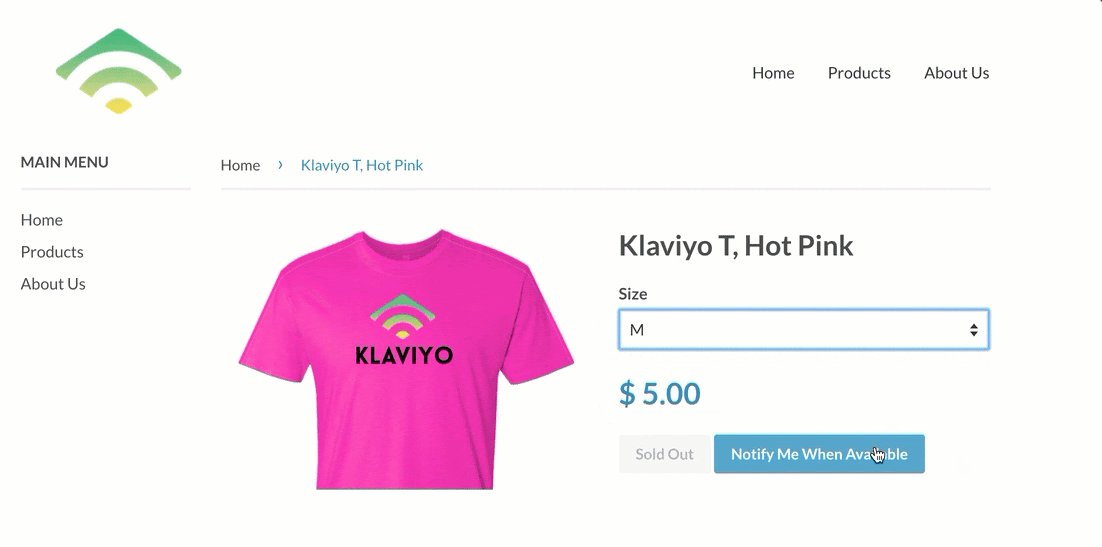
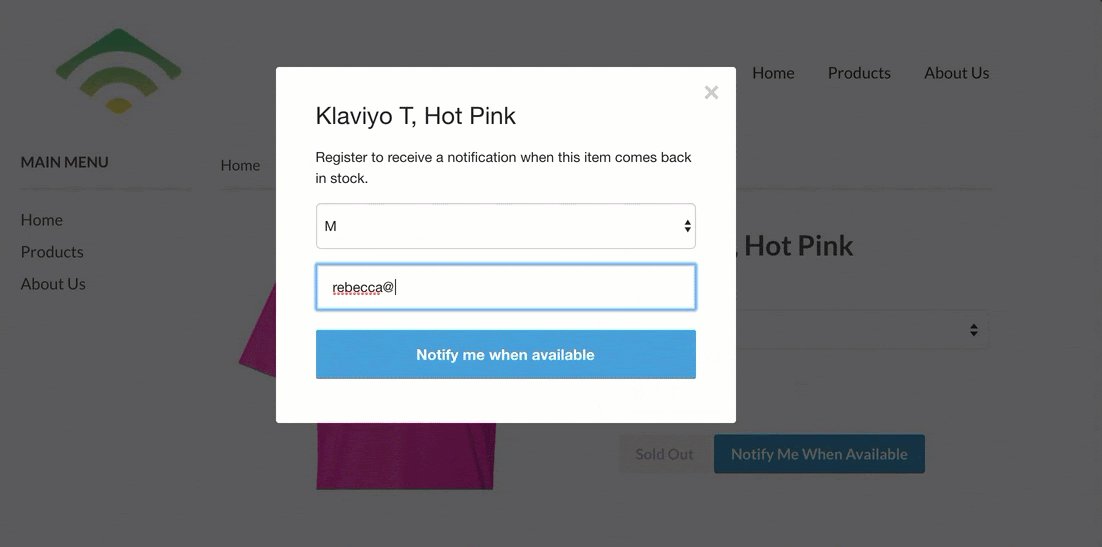
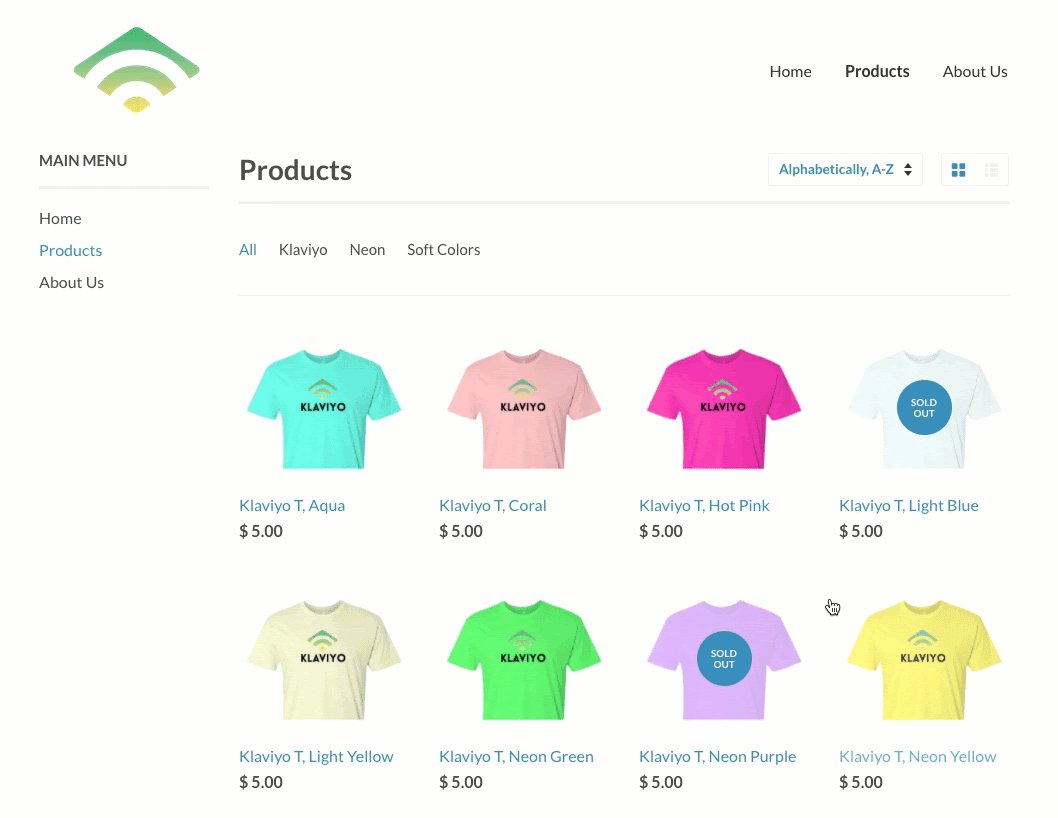
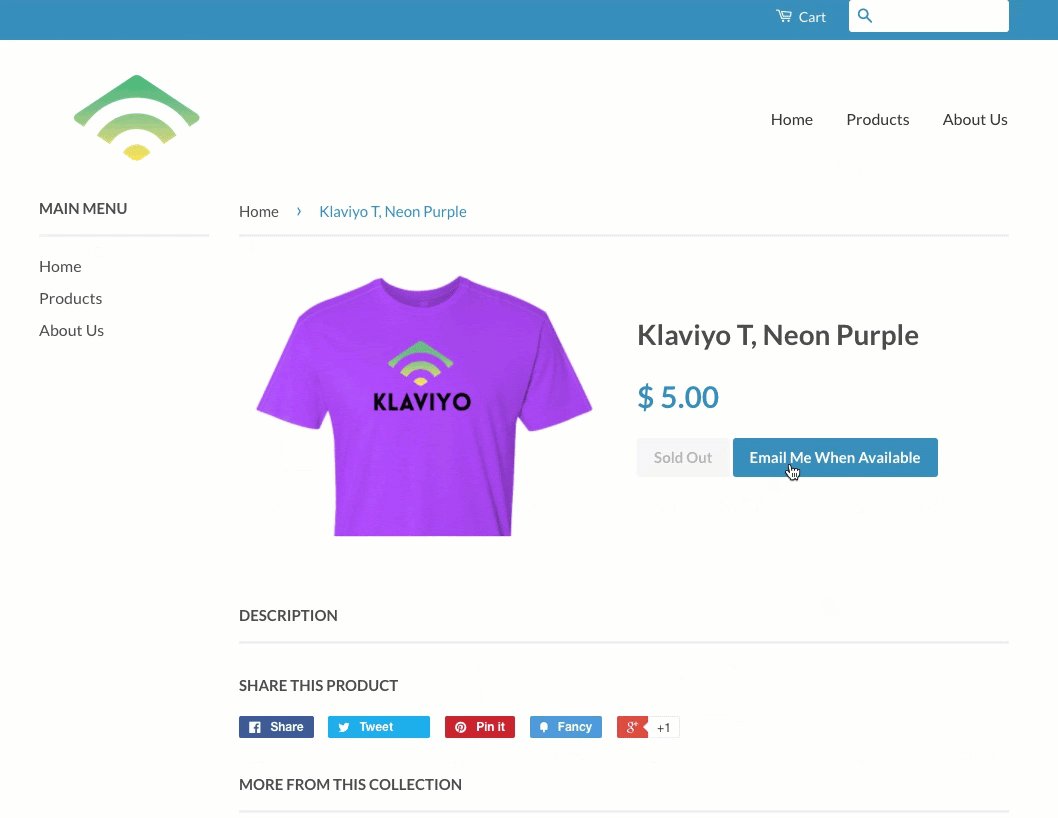
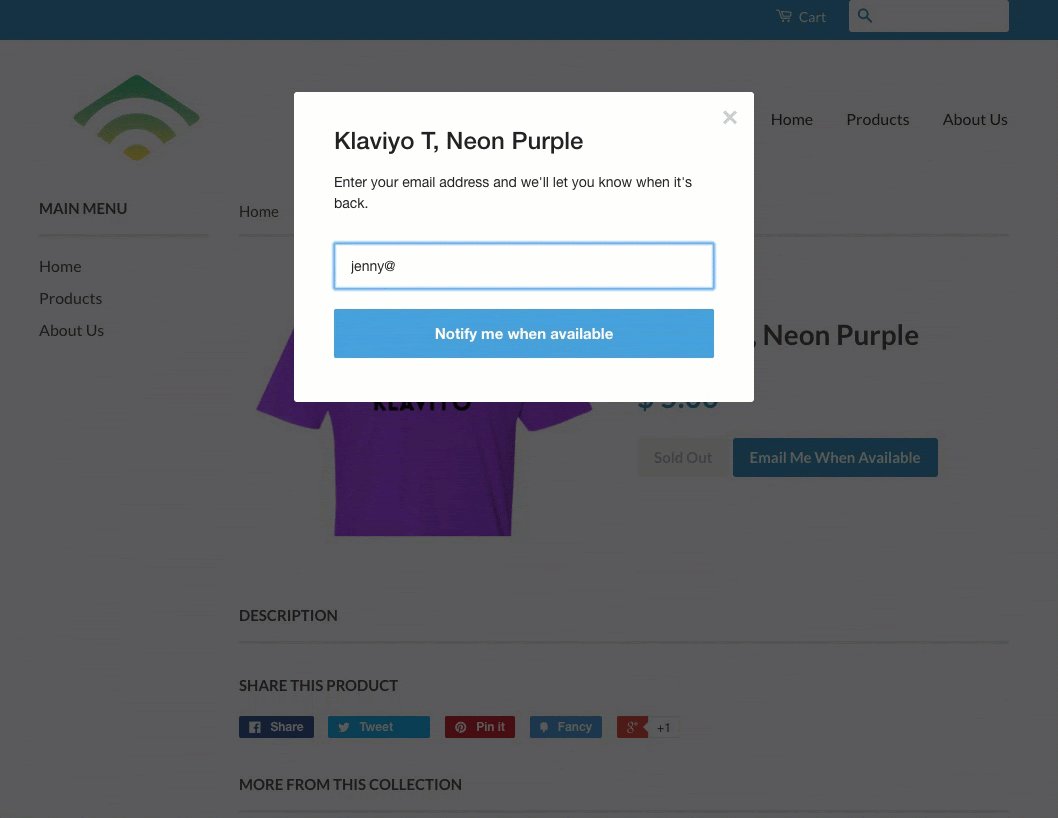
- When a customer views a product that is out of stock, a "Notify me when this is available again" button will appear directly next to the "Out of Stock" button.
- When someone clicks the "Notify me when..." button, a form will appear allowing the customer to sign up to be notified when the item is back in stock.
- Once the form is submitted, a "Subscribed to Back In Stock" event is tracked in that customer’s profile in Klaviyo.
You will first want to set up a Back in Stock Flow within Klaviyo that is triggered when someone subscribes to be notified when an item is restocked. This flow will alert customers when the item they subscribed to is available again. Read here on how to set up this flow.
Klaviyo monitors your inventory at a very detailed level, meaning that shoppers can subscribe to reminders about specific product variants. For example, if a customer finds that their favorite pink T-shirt in size M is no longer available, they can subscribe to this specific variant, and Klaviyo will ensure that they are only notified when you have restocked that size and color.

Install the Code
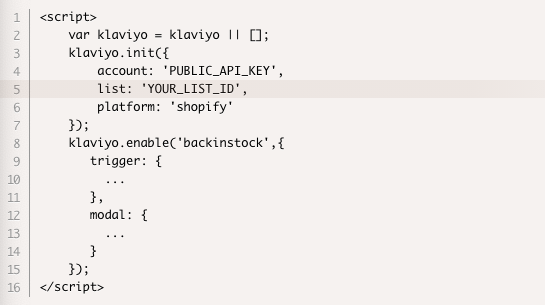
Add the following JavaScript code to your theme.liquid file in your Shopify store, directly above the </body> tag. Please note that this code is supported by all free Shopify themes. If you have a custom theme, it may not be fully compatible.
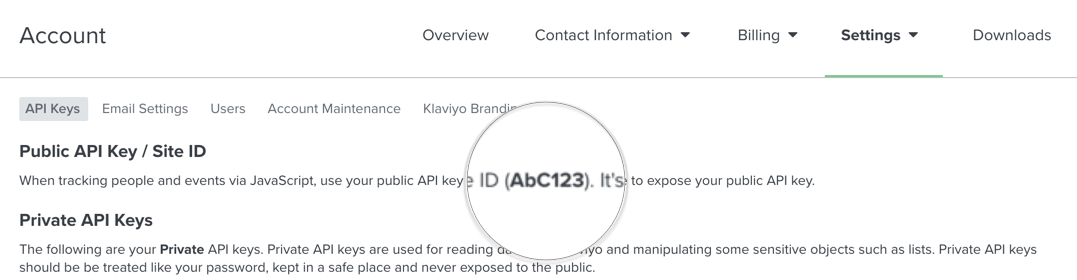
You need to manually enter your public API key before adding the code to your website. To do this, copy your 6-character public API key from the Accounts > Settings > API Keys tab in your Klaviyo account. If you use multiple Klaviyo accounts, make sure the correct public API key is added to the code block.


JYou can customize the colors, fonts, text, and other elements to match your design preferences.
The default values in the code above are listed and explained below. If you make updates, ensure that you update the value and not the label itself.
Tip: If you're interested in matching the style of your Shopify theme, refer to this document.
Trigger Settings
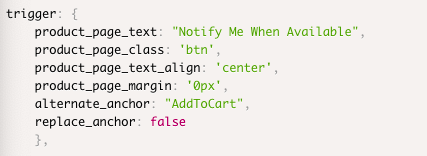
The trigger is the button that appears when an item is out of stock. This button defaults to saying: "Notify me when available," but it can be configured to say whatever you want. The default code for the trigger is:

- product_page_text: The text displayed on the button when an item is out of stock
- product_page_class: This “class” determines how the button looks; the default value 'btn' ensures that this button matches other basic buttons in your theme
- product_page_text_align: The alignment of the text in the Back in Stock button (e.g., center, right, or left)
- product_page_margin: The margin added around the button, between the text and the button
- alternate_anchor: If your Shopify theme uses a different element than an "Add to Cart" button, replace this text with the ID of that element.
- replace_anchor: If set to false, you will see both an "Out of Stock" and a "Notify me when available" button. When set to true, the "Notify me when available" button replaces the "Out of Stock" button.
Visibility Settings Activation
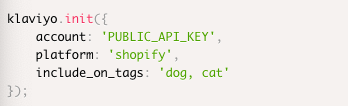
If you want to determine which products display the 'Back in Stock' button on the product page, you can include the parameters below. Be sure to include either include_on_tags or exclude_on_tags, but not both. Tags are case-sensitive. If you're using tag parameters, type the tag exactly as it should appear.

- include_on_tags: This tag ensures that the Back in Stock button is only displayed for items that have the specified tags. In the example above, only products tagged with 'dog', 'cat', or both will have a Back in Stock button.
- exclude_on_tags: This is the opposite of the above. If you use exclude_on_tags, you ensure that the Back in Stock button is displayed for all products except for the specified ones.
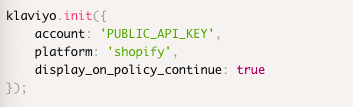
Additionally, you can override Klaviyo's default behavior, where the option "Allow customers to purchase this product when it's out of stock" is selected, by editing display_on_policy_continue.
Note: The following feature is only compatible with Shopify stores set up before December 5, 2017.

Klaviyo will not display the Back in Stock button by default for items for which you have selected the option "Allow customers to purchase this product when it's out of stock." Assigning the value true to display_on_policy_continue ensures that the Back in Stock button is always displayed, regardless of any other conditions. If you select this option, customers will see both an "Add to Cart" button and a "Notify me when available" button.
Modal Settings
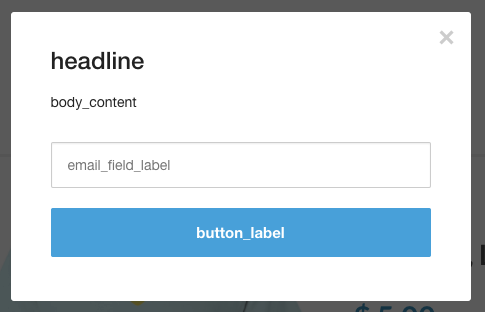
The modal is the message window that appears when someone clicks the button to receive a notification when an item is back in stock. Here are the default settings you can adjust:

- headline: The headline that appears at the top of the pop-up; Klaviyo dynamically fills in the header by default with the product name using Shopify's variable {product_name}.
- body_content: The text that appears in the pop-up window instructing the customer on what to do.
- email_field_label: The label for the text in the email field.
- button_label: The text in the "submit" button.
- subscription_success_label: The "success" message that appears in green when someone successfully submits the pop-up form.
- footer_content: (optional) Text that will appear in the footer, below the submit button.
- close_label: The text for the 'close' button; default is "Close."
- background_color: The background color of the pop-up form; default is white.
- text_color: The text color of the pop-up form; default is black.
- button_text_color: The text color of the button on the pop-up form; default is white.
- button_background_color: The background color of the form's submit button; default is blue.
- error_background_color: The background color of an error window indicating when there has been an error submitting the form; default is light red.
- error_text_color: The text color of the error message indicating when there has been an error submitting the form; default is red.
- success_background_color: The background color of the success box displayed after someone successfully submits the form; default is light green.
- success_text_color: The text color of the success message displayed after someone successfully submits the form; default is green.
- font_family: The name of the font family used for your text. Times New Roman is an example of a font family.
- headers_font_family: The name of the font family used for your headers. Helvetica is an example of a font family used for headers.
Ask Customers to Sign Up for Your Newsletter
When someone subscribes to a notification for the restocking of a product, it doesn't necessarily mean they expect to also be subscribed to your newsletter.
If customers request to be notified when an item is back in stock but then receive regular marketing content from you, they are likely to unsubscribe. In this scenario, you miss the opportunity to turn these shoppers into loyal customers, as they unsubscribe early after receiving emails they never indicated they wanted.
To capture customers who wish to sign up to receive marketing emails from you, you can add a checkbox like the one below to your Back in Stock form:

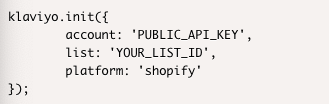
To implement this, you need to make an addition to your code by adding your list ID in the "klaviyo.init" section after your Account ID. The "klaviyo.init" section will look like this:

Replace YOUR_LIST_ID with the six-character ID for the Klaviyo list which you want to add these subscribers. This should normally be your main newsletter list.
The code with this addition (see line 5) will look like this:

If you want to customize what the checkbox says, you can add the text you want displayed in the "modal" section.

The checkbox will default to saying: “Add me to your email list.” You need to ensure that this text is very clear so that those signing up know they will receive marketing emails from you.
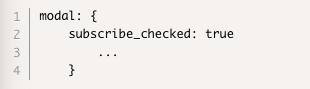
If you want to check whether this box is checked or not, you can add "subscribe_checked" as a parameter to the "modal" section. Setting it to true will check the box by default, while false will leave it unchecked and require the user to select it manually.

Troubleshooting
The appearance of the Back in Stock button depends on the specific Shopify theme that your online store uses. If you are using a custom theme, you may need to adjust your theme code to ensure that the Back in Stock feature works correctly.
Retina Theme
The Retina theme (from Out of the Sandbox) comes with a "Notify Me" form on the product page. You need to disable the default button that comes with your theme to allow the Klaviyo code to work.
Adjusting the Location of the "Notify Me" Button
If a Shopify store uses custom button classes, you need to adjust `'product_page_class: 'btn'` in the code to the button classes of your theme. This will allow the "Notify Me" button to automatically take on the same style as all other buttons in your theme.
If you are not satisfied with how the button is displayed dynamically, you can add a condition to your liquid template:

Klaviyo will detect if there is already a button on the page and connect with that button.
Form Requirements for Add to Cart
To ensure that the Klaviyo Back in Stock code works, the Add to Cart button or the Add to Cart form must be present on the product page. Some Shopify themes may remove the Add to Cart button if there is no stock. In this case, confirm that when there is no stock, your Shopify theme displays an Out of Stock button. This ensures that the Klaviyo code works.
Themes That Hide a Product When All Variants Are Sold Out
If your Shopify theme hides a product when all variants are sold out, you need to identify this section of the code in your product.liquid file and edit it to display all products regardless of stock level.
When one of your products is unexpectedly sold out, your customers are understandably disappointed, and there is no guarantee that they will return to buy when you finally restock that item. This could lead to both a loss of customer goodwill and revenue.
To address this situation, you want to collect information from interested buyers and reach out to them when you restock so they can return and complete their purchase.
Klaviyo has simplified this process for Shopify customers and for other platforms.
Back in Stock for Shopify
Klaviyo announced a new feature a few years ago. The Back in Stock feature for Shopify allows customers to sign up directly for notifications from your website when they are interested in an item that is out of stock.

The power of Klaviyo Flows does the rest. When you update your inventory to restock an item, Klaviyo automatically sends an email to subscribed shoppers to let them know. This way, buyers get the chance to purchase what they want, and you get the opportunity to close that sale. You don’t need to change anything in your process—we automatically detect changes in your Shopify inventory to trigger email sends. All you need to do is add this feature to your Shopify store, configure a flow to handle these notifications, and then just sit back and relax.
Like your other Klaviyo flows, you can configure the message however you want. For example, consider using different templates, styles, or information for different types of products or product lines. You can add a discount code to encourage a quick response or to promote the item in question along with other popular products or new releases. It’s also worth trying multiple reminders when the product is back in stock, spread over a few days. If your customers don’t respond to the first message, they get an extra chance, and you can filter them out of the series once they make a purchase.
Results from Back in Stock Flows

Early adopters have already seen great results. The Back In Stock flow generates the highest revenue per recipient of all their flows and has surpassed the revenue per recipient of the second-best flow by nearly 75%. Open rates for messages are over 50%—almost double the results of the next best flow. They send targeted emails directly to the people most interested in a specific product, making it easy to realize the sale.
The installation is straightforward: you can start capturing your customers' emails within minutes after enabling this feature. To set up Back In Stock flows for your store, check out this Help document and follow the instructions to get it live in just a few minutes.
%20(1).png)





