Hoe voeg je coupon codes toe aan een sign-up form?



Je leert hoe je static en unique couponcodes kunt toevoegen aan je sign-up form om de betrokkenheid en conversie van klanten te verhogen en hen aan te moedigen om meer te besteden op je website. Het is effectief om de couponcode rechtstreeks toe te voegen aan het succes bericht van je signup form, zodat je klanten de code kunnen kopiëren en gebruiken zonder je site te verlaten.
- Unique codes
Unique couponcodes, ook wel bekend als 'dynamische' couponcodes, zijn unieke combinaties van cijfers of letters die slechts één keer kunnen worden gebruikt door de ontvanger. Elke ontvanger krijgt zijn eigen couponcode en geen twee ontvangers hebben dezelfde code. Unique couponcodes zijn meestal langer en complexer dan static codes.
- Static coupon
Een static coupon betekent dat er één code is die alle klanten kunnen gebruiken (bijv. Welkom20). Iedereen ontvangt dezelfde code en kan deze op je site gebruiken. Static codes kunnen worden gedeeld; ze zijn gemakkelijker te onthouden en te gebruiken.
Voordat je begint
De mogelijkheid om static en unique couponcodes weer te geven in succes berichten is momenteel alleen beschikbaar voor Shopify-gebruikers en geüploade coupons. Als je dit nog niet hebt gedaan, lees dan deze handleiding over hoe je kunt integreren met Shopify voor stapsgewijze instructies over de integratie.
Deze handleiding zal je stap voor stap laten zien hoe je couponcodes (unique of static) kunt weergeven op een nieuwe en bestaande form, om je te helpen deze resultaten te versterken.
Een coupon weergeven in je form
Om te beginnen, ga naar het tabblad Sign-up forms. Vanaf hier heb je een paar opties om een form met een coupon erin te maken.
Optie 1: Kies een vooraf gebouwd sjabloon met coupons uit de Form Library, die je vervolgens kunt aanpassen aan jouw stijl en doel.
Optie 2: Bewerk een van je bestaande forms om een coupon toe te voegen.
Optie 3: Bouw een nieuwe form vanaf scratch en voeg een coupon toe.
Met een van de bovenstaande opties kun je eenvoudig een couponblok toevoegen in de form builder. Je hebt de mogelijkheid om een static of unique couponcode te kiezen.
Voeg een couponblok toe aan de succes step van je form
Net zoals je een tekstblok aan elk form kunt toevoegen, kun je ook eenvoudig een couponblok toevoegen in de form builder. Volg deze instructies voor zowel static als unique coupons:
- Open het nieuwe of bestaande form waarin je de coupon wilt plaatsen.
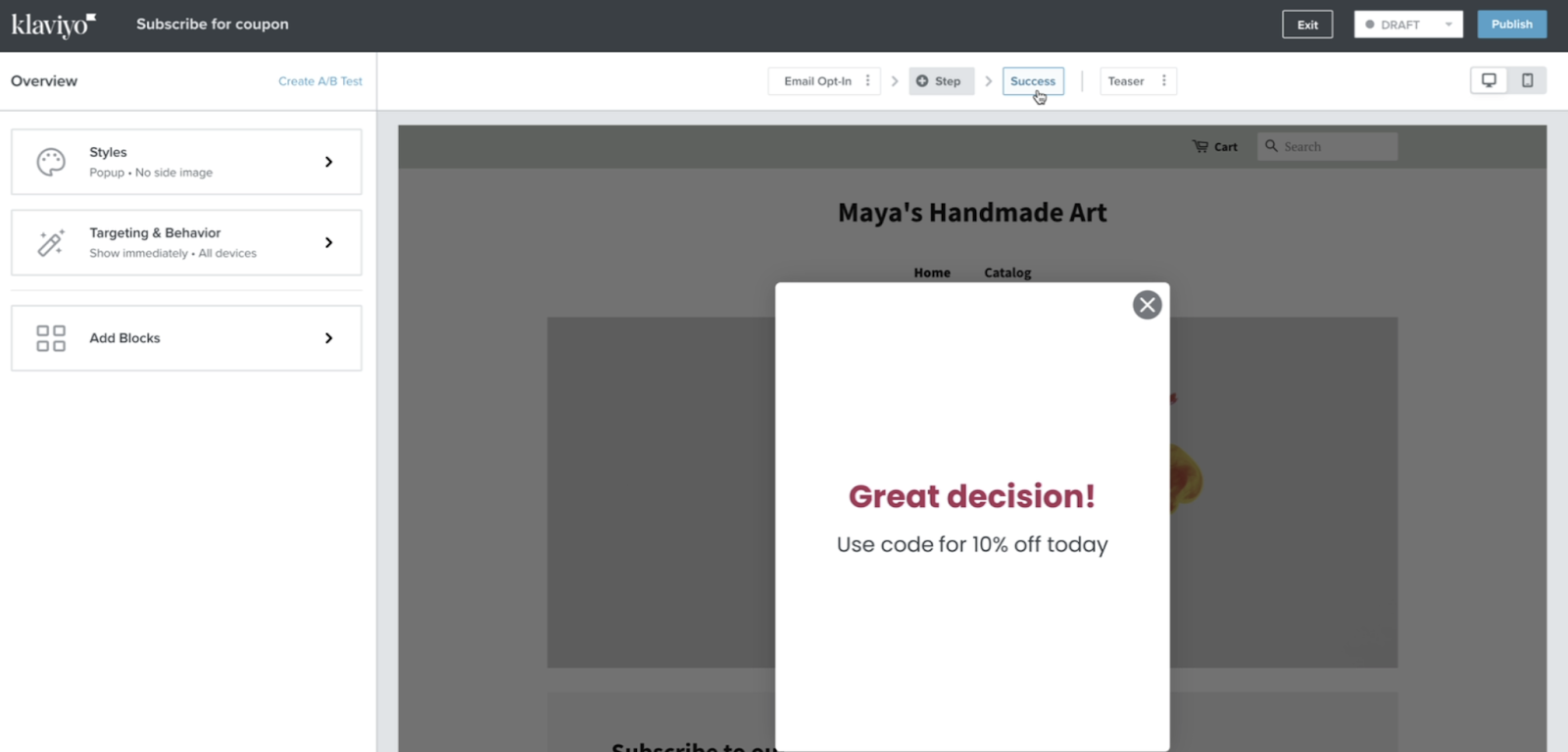
- Klik bovenaan de pagina op Succes om naar de Succes-step van je form te gaan.

- Aan de linkerkant van de Overview page klik je op het tabblad Add Blocks.
- Onder Elements, klik je op het Coupon-blok en sleep je het naar de gewenste positie in je form.
- Klik op het Configure Coupon-venster in de form. In het instellingenmenu aan de linkerkant van de builder, kies je voor het instellen van een static of unique coupon in je form.
Stel een static coupon in je form in
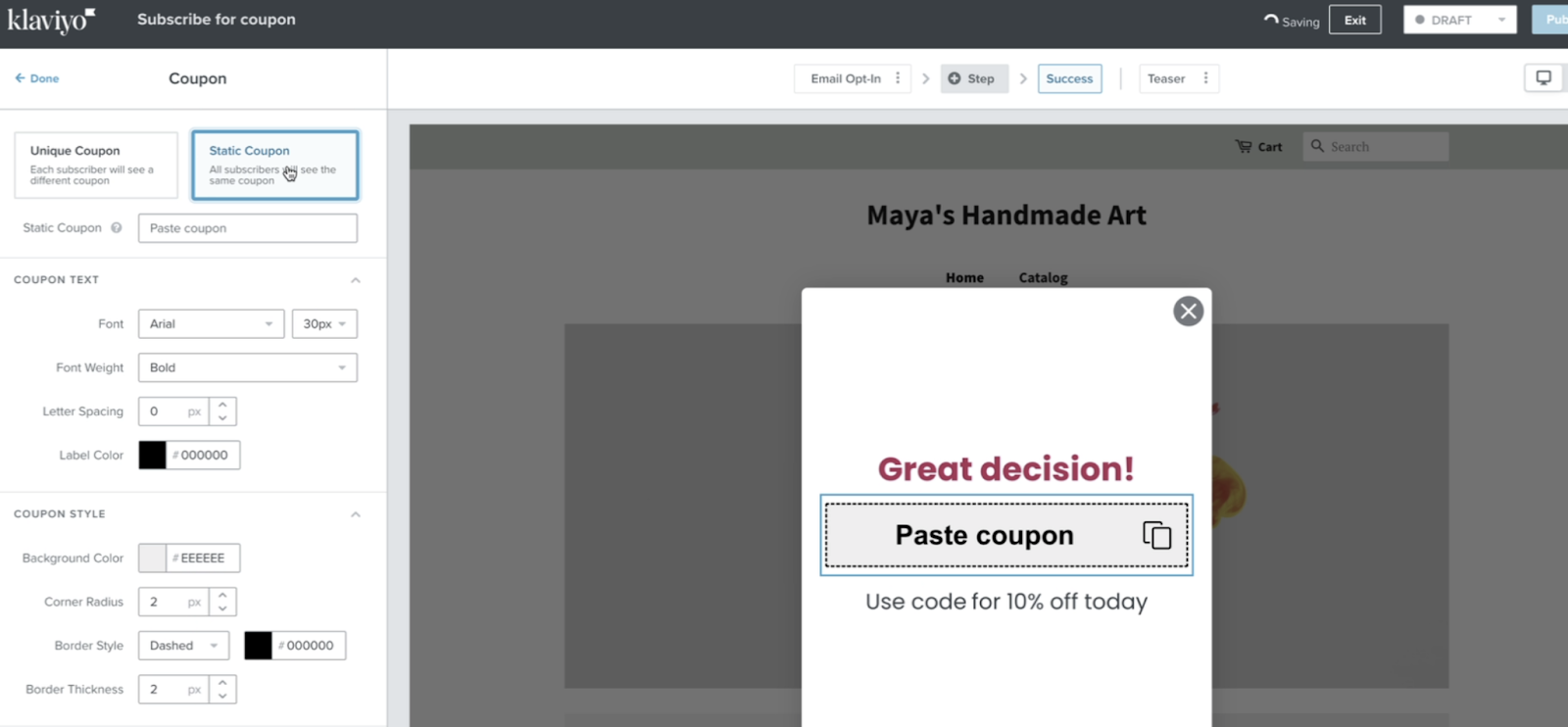
- Bovenaan de coupon settings menu selecteer je Static Coupon.
- Typ de naam van je static couponcode in het tekstvak (bijv. Welkom20). Als je nog geen bestaande static code hebt, moet je er handmatig een aanmaken in Shopify.
- Als je een nieuwe static code hebt aangemaakt, vernieuw dan de pagina van de form builder voordat je deze in het tekstvak typt.

- Pas de stijl van je blok aan (achtergrondkleur, hoekradius, randstijl, randdikte en opvulling) naar jouw tevredenheid.
- Als je klaar bent met bewerken, klik je op Create Coupon.
- Klik op Publish.
Stel een unique couponcode in voor je form
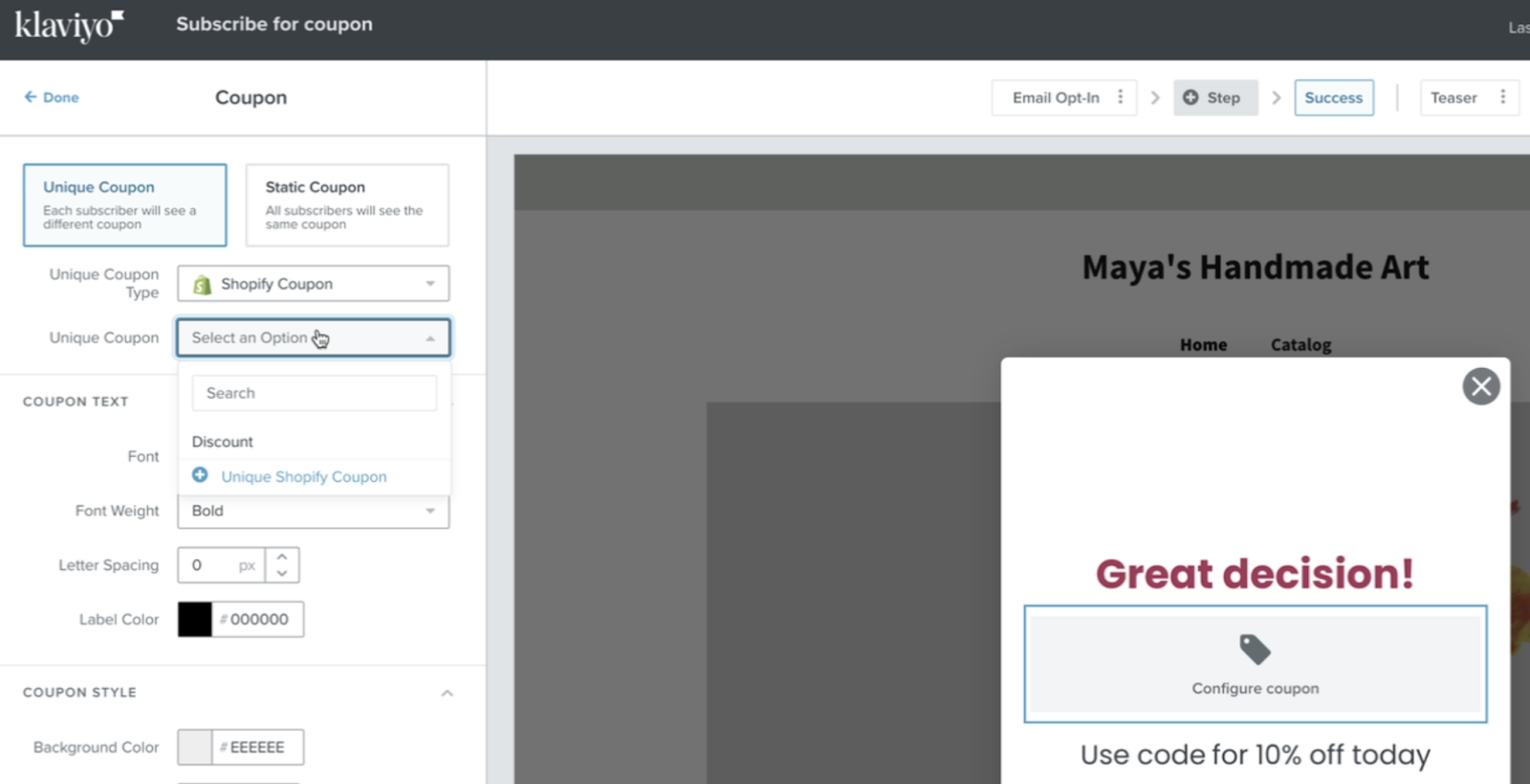
Bovenaan de coupon settings menu selecteer je Unique Coupon. Afhankelijk van of je een Shopify-coupon of een geüploade coupon gebruikt, verschilt je configuratie enigszins.
Shopify-coupons
- Kies Shopify Coupon als je Unique Coupon Type.
- Klik op de dropdown naast Unique Coupon om een bestaande coupon te kiezen, of klik op het plusteken (+) om een nieuwe Shopify-coupon aan te maken.

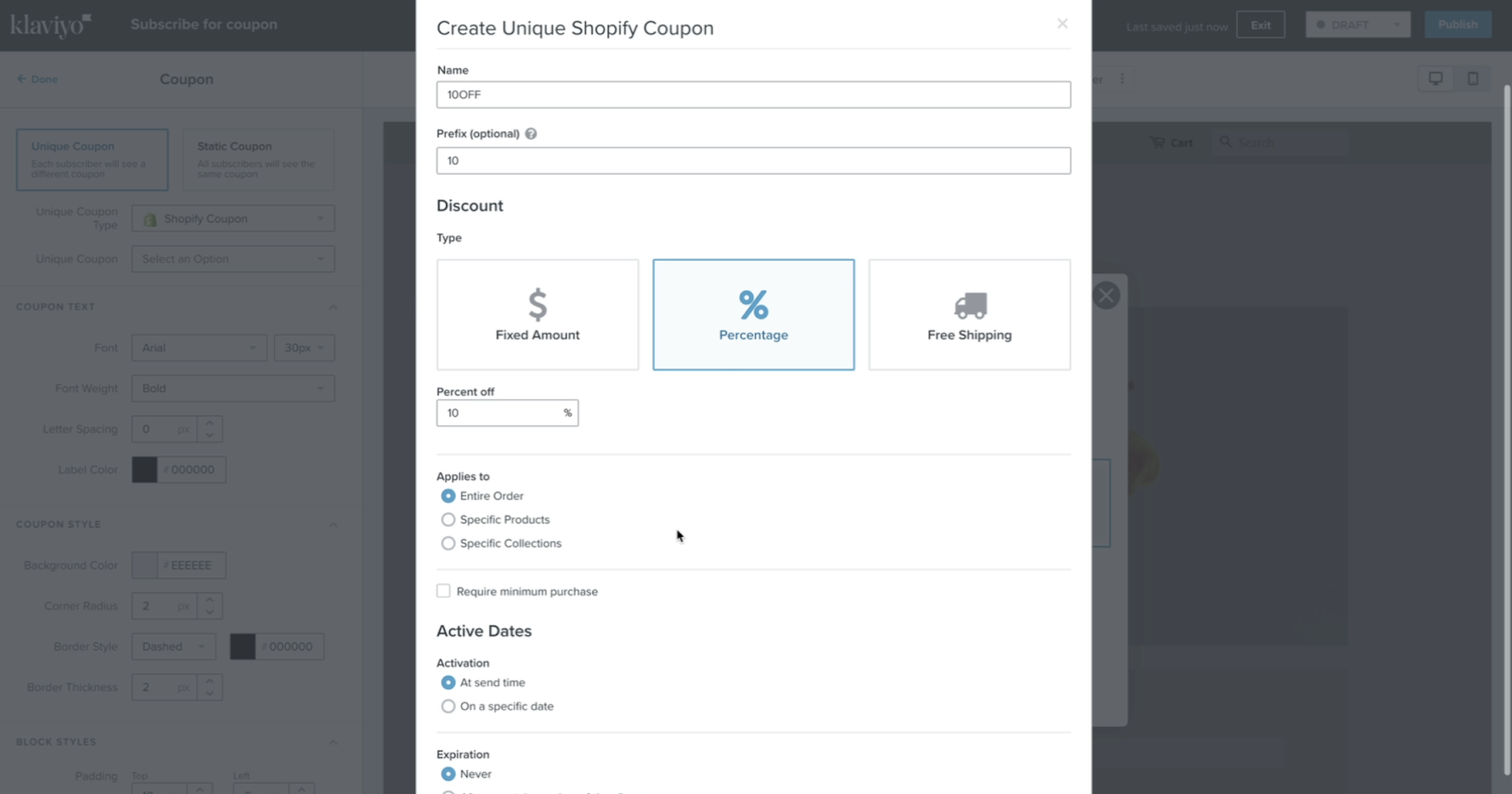
- Als je ervoor hebt gekozen om een nieuwe, unique Shopify-couponcode aan te maken, verschijnt er een pop-upvenster waarin je wordt gevraagd om:
- Je coupon een naam te geven (bijv. 10KORTING) en voeg een optioneel voorvoegsel toe.
- Het type korting dat je aan je klanten wilt aanbieden te selecteren (vast bedrag, percentage of gratis verzending).
- De instellingen voor hoe je coupon zal werken te kiezen (bedrag, toepassing, activatie en vervaldatum).

Let op: als je Never of On a specific date selecteert als vervaldatum, genereert Klaviyo een eerste batch van 600 unique codes wanneer de coupon aan de form wordt toegevoegd, en genereert vervolgens meer codes zodra het aantal beschikbare codes onder de 400 daalt. Als je After a certain number of days/hours selecteert, genereert Klaviyo elke dag een batch van 600 codes.
- Klik op Create Unique Shopify Coupon in de hoek rechtsonder. Hiermee ga je terug naar de form builder en is de nieuw gemaakte couponcode geselecteerd om in het form te gebruiken.
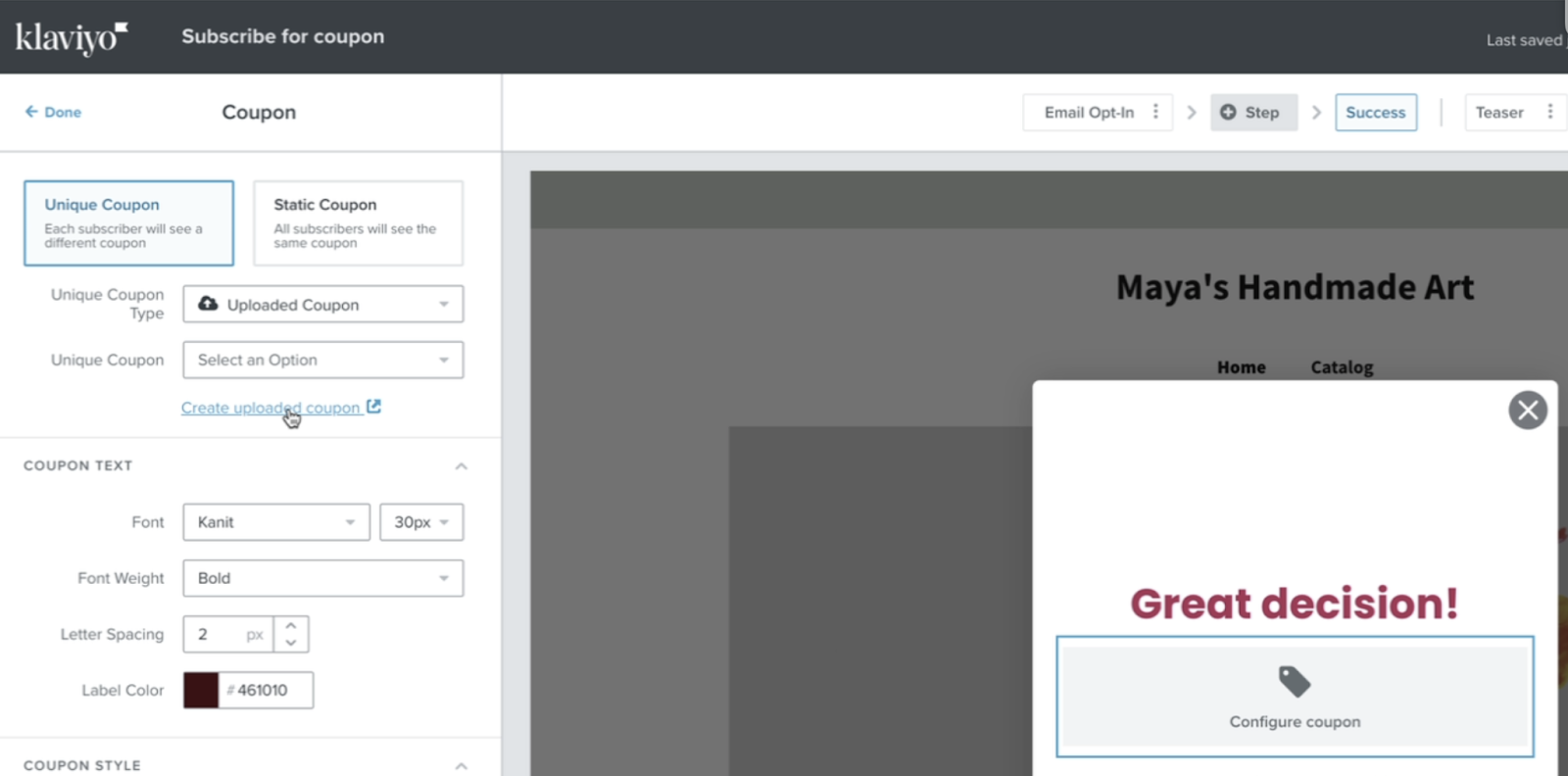
Geüploade coupons
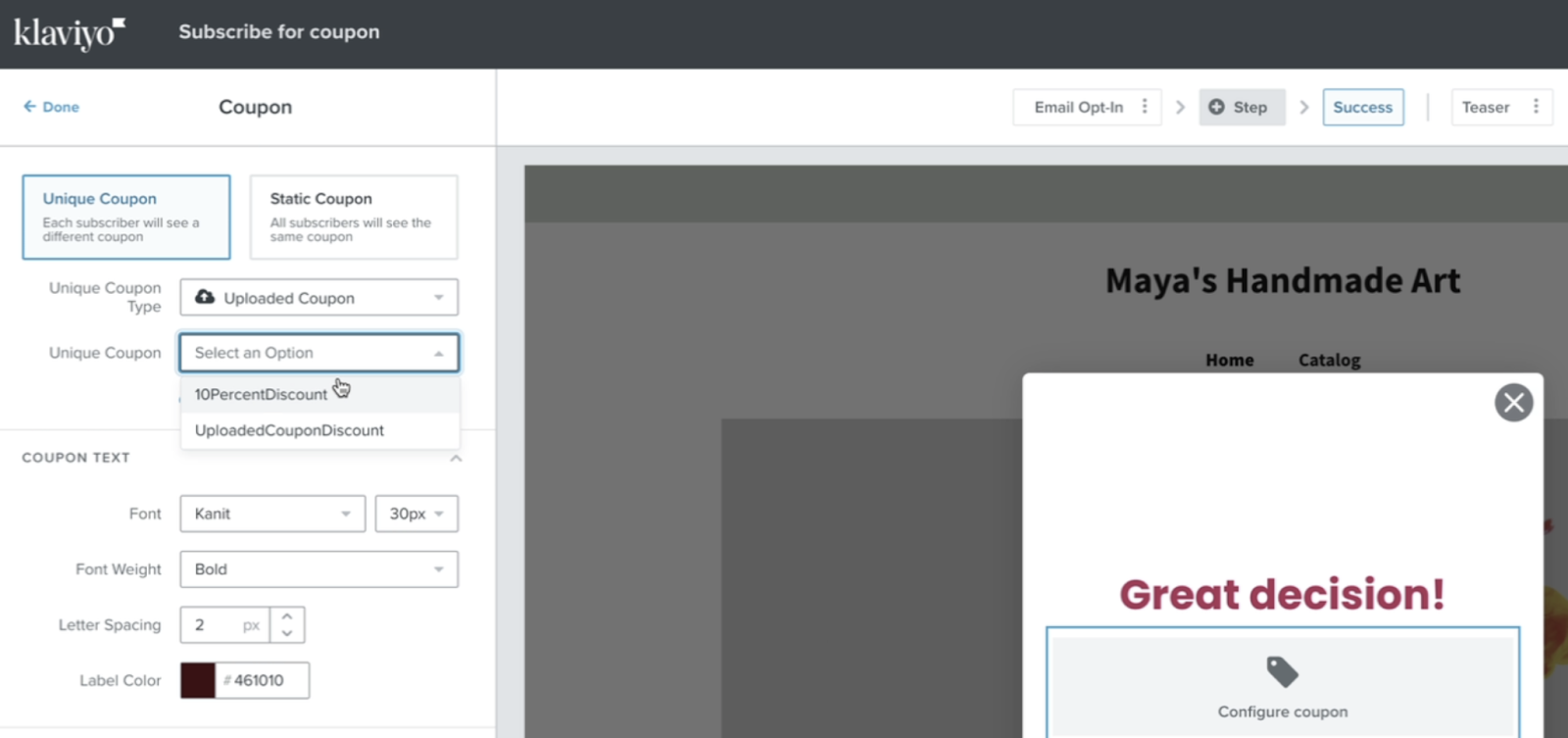
- Kies Uploaded Coupon als je Unique Coupon Type.
- Klik op de dropdown naast Unique Coupon om een bestaande coupon te kiezen of klik op de link Create uploaded coupon.

- Als je ervoor hebt gekozen om een nieuwe geüploade coupon te maken, wordt het form geopend in een nieuw tabblad en wordt er gevraagd om de volgende gegevens in te vullen:
- De naam van jouw coupon (bijv. 10PROCENTKORTING)
- Vervaldatum

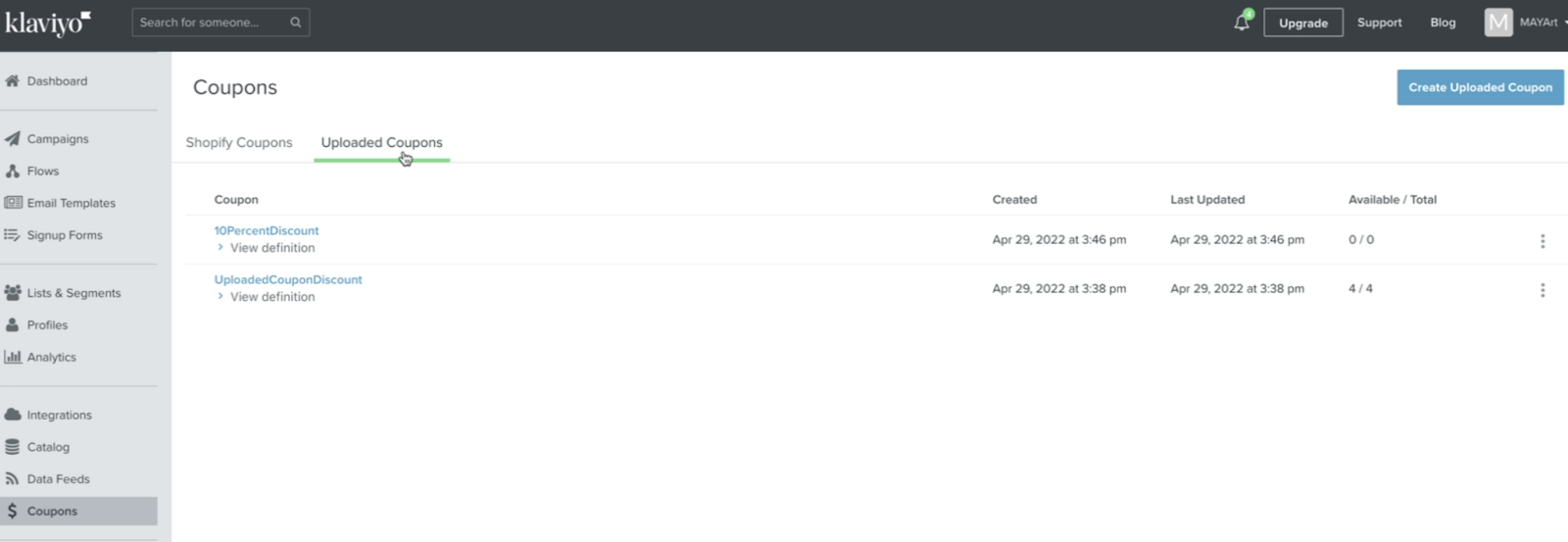
- Klik op de knop Create Coupon in de rechteronderhoek. Hiermee kom je op de pagina Coupons.
Als je ervoor hebt gekozen om een nieuwe geüploade coupon te maken, wil je deze codes uploaden voordat je het form publiceert, zodat elke klant een coupon kan ontvangen nadat ze het form hebben ingevuld.
- Op de pagina Coupons selecteer je het tabblad Uploaded Coupons bovenaan om een volledige lijst van je geüploade coupons te zien.

- Klik op de 3 dot menu (...) rechts van de geüploade couponcode die je wilt gebruiken voor je form.
- Kies Add Codes uit het dropdownmenu.
- Upload je CSV-bestand om deze codes te verwerken. Je kunt deze handleiding raadplegen voor hulp bij het uploaden.
- Ga terug naar het tabblad van de form builder en vernieuw de pagina.
- Klik weer op de Succes step en selecteer je nieuwe geüploade coupon uit de dropdown voor Unique Coupon.

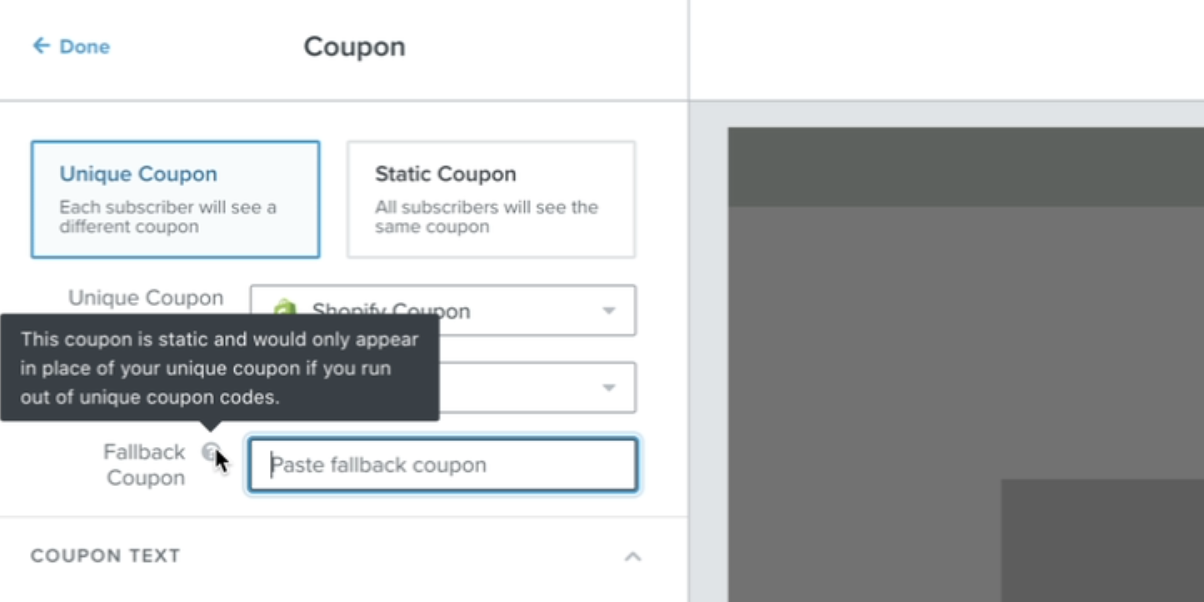
Voeg een fallback-coupon toe
Nadat je je unique couponcodes hebt geconfigureerd en geselecteerd, raden we ten zeerste aan om vóór het publiceren van het form een fallback-coupon toe te voegen. Dit is een static code die alleen wordt weergegeven als je geen unique couponcodes meer hebt, zodat je klanten nog steeds een coupon ontvangen.
Je moet eerst een static coupon maken in Shopify of er een uploaden naar Klaviyo om deze in het tekstvak voor de fallback-coupon te plakken (bijvoorbeeld 10PROCENT).

Voltooi het bewerken en publiceer je sign-up form
Nadat je coupons hebt ingesteld voor je form:
- Breng eventuele laatste wijzigingen aan in de opmaak en tekst van je coupon
- Klik op Publish in de rechterbovenhoek
- Ga naar je website en vernieuw de pagina om je form te zien verschijnen.
Het kan even duren voordat het form op je website verschijnt terwijl de unique couponcode wordt gegenereerd.
- Vul de form in om te testen of je coupon correct is verwerkt. Zodra dit het geval is, ontvangen klanten een couponcode rechtstreeks in het succes bericht van je form.
Let op dat als je een static of unique Shopify-coupon hebt gebruikt in je sign-up form, deze automatisch wordt toegepast op de Shopify checkout page van een klant wanneer ze de code kopiëren uit het succes bericht van de form.
Heb je na het lezen van dit artikel nog vragen over hoe je coupon codes toevoegt aan sign-up forms? Neem contact op met Polaris Growth voor meer advies.
Dit artikel is vertaald van het Engels naar het Nederlands. Kijk voor het origineel op deze pagina.
%20(1).png)




