Hoe pas je een coupon code toe op een Shopify winkelwagen?



Je krijgt een kortingscode in je mail en denkt: ‘Nou, nu koop ik dat shirt toch. Voor die prijs kan ik hem niet laten liggen.’ Vervolgens klik je op de kortingscode en is het een heel gedoe met knippen en plakken om de code te gebruiken. Het invullen van de code duurt lang en je hebt daar geen tijd voor, dus besluit je te stoppen met je aankoop.
Dat is natuurlijk precies wat je niet wilt als webshop eigenaar. Daarom leren we je vandaag hoe je dit oplost. In dit artikel leer je namelijk hoe je een link toevoegt aan een e-mail, die de coupon code automatisch toepast op een Shopify winkelwagen. Hierdoor hoeven shoppers zelf geen code meer in te vullen. Dit maakt het makkelijker voor klanten om de code te gebruiken, waardoor ze sneller een aankoop zullen doen in jouw webshop.
Maar hoe doe je dat in Klaviyo? Dit gaat als volgt:
- Eerst maak je een code die je als parameter in een link kan invoegen.
- Vervolgens voeg je de link toe aan de button in je e-mail.
- Wanneer klanten op de button klikken, leidt Klaviyo hen naar de link en wordt de korting automatisch toegepast op de winkelwagens.
Kennis Controle
Voordat je verder aan de slag gaat met dit artikel, is het handig om wat basiskennis te hebben. Lees daarom eerst Klaviyo’s gids over ‘hoe je integreert met Shopify’ voor stapsgewijze instructies over het integreren. Als je deze gids al gelezen hebt, kun je gelijk verder lezen.
Creëer een kortingscode
Oké, je hebt dus de basiskennis over hoe je Shopify integreert met Klaviyo. Dan kan je nu aan de slag met de kortingscodes. We leggen je stapsgewijs uit hoe je dit doet.
- Je kan een statische (static) code of een unieke (unique) code aanmaken.
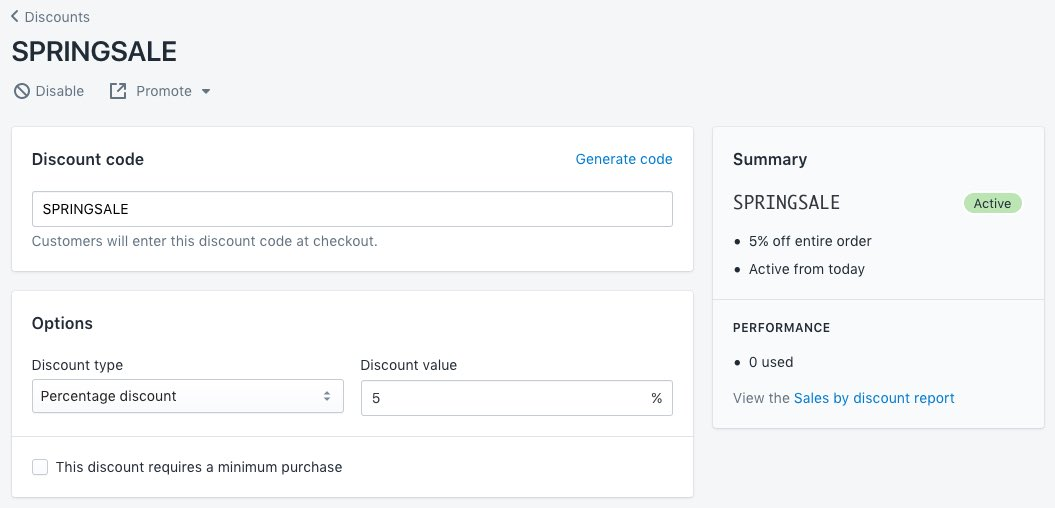
- Als je een statische code wilt maken, ga dan allereerst naar Shopify. Maak vervolgens een kortingscode met een percentage of een kortingscode met een geldbedrag. Dit hangt af van het type korting dat je wilt aanbieden.
- Als je een dynamische (dynamic) code wilt maken, volg dan de instructies in het artikel ‘How to create unique coupon codes for Shopify’.

- Kopieer de code nadat je deze hebt gemaakt. Zo heb je de code bij de hand wanneer je aan een e-mailsjabloon begint.
- Bedenk waar je de code wilt versturen. Dit kan in een flow of in een campagne e-mail. Je vindt de flow via het ‘Flows’ tabje in Klaviyo en de campagne via ‘Campaigns’. Open vervolgens de e-mail in de ‘editor’.
- Voeg een button met de link toe aan je e-mail, als je dit nog niet gedaan hebt.
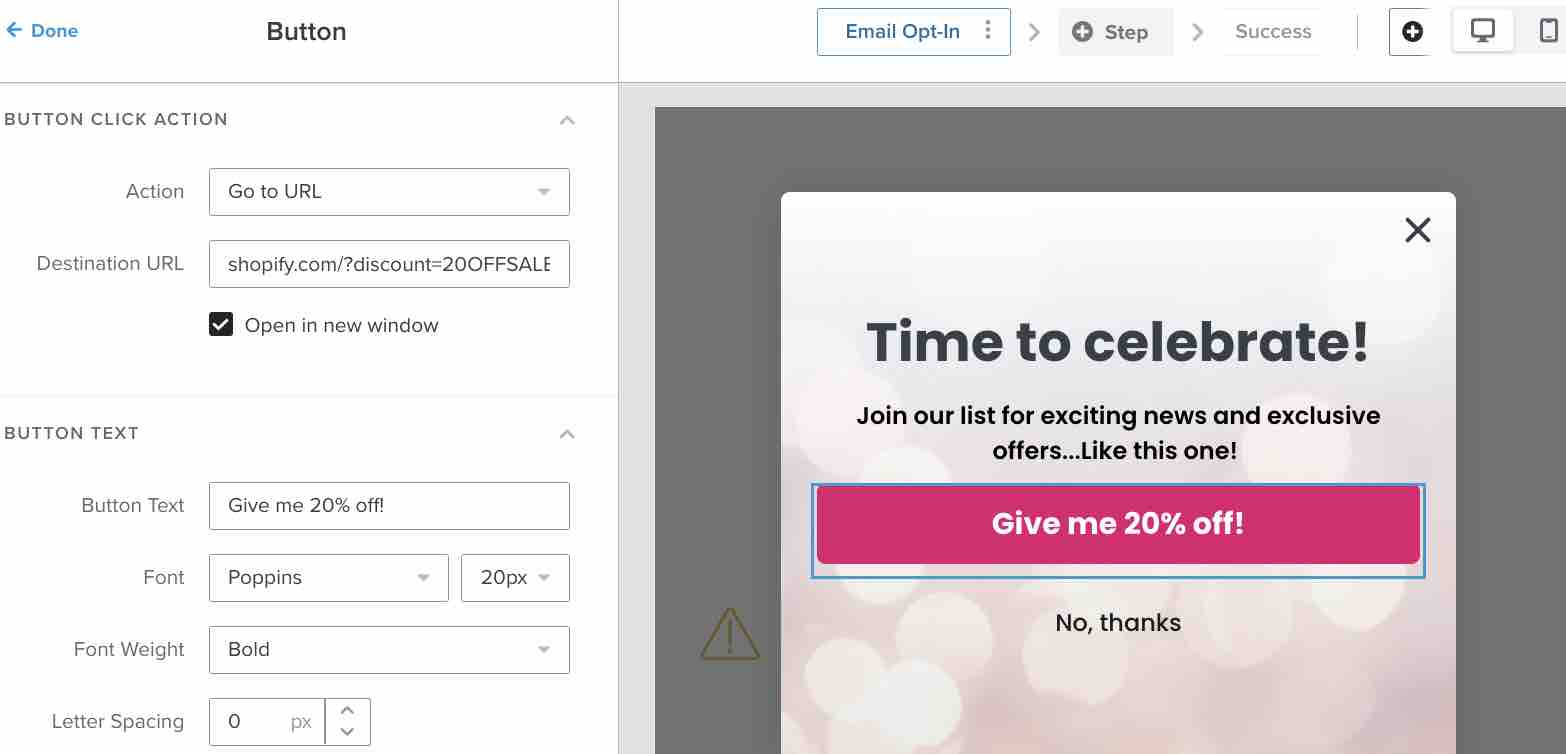
- Klik op de button en stel de ‘Action’ in op ‘Go to URL’.
- Voeg de link (met de code als parameter) toe in het ‘Destination URL’ veld van de button. Lees de volgende paragraaf om erachter te komen hoe je de link opmaakt. Dit is een voorbeeld van een button met een link:

- Pas de tekst op de button aan om klanten over de korting te vertellen.
- Klik op ‘Save’.
Link in coupon code
Wees je ervan bewust dat Klaviyo niet kan garanderen dat een coupon automatisch wordt toegepast bij het afrekenen als je je klanten in eerste instantie niet naar een afrekenpagina linkt. Het kan namelijk dat Shopify de coupon uit de URL van de site haalt. Als je niet naar een afrekenpagina linkt en dit probleem hebt, neem dan contact op met je thema-ontwikkelaar.
Kortingscode toepassen en linken aan kassa
Shopify synchroniseert het ‘Checkout Started’ event naar Klaviyo met een ‘Checkout URL Property’. Deze ‘URL Property’ linkt terug naar de unieke winkelwagen van iedere klant. Verstuur je dus ‘Abandoned Cart’ e-mails en wil je een klant linken naar een verlaten winkelwagen met een toegevoegde kortingscode? Voeg dan het volgende stukje tekst toe:
{{ event.extra.checkout_url }}&discount={% coupon_code 'CouponName' %}
Kortingscode toepassen en linken aan homepage
Je kunt aan een kortingscode ook een link toevoegen die terugverwijst naar de homepage van je site. Daarnaast past de link ook automatisch de korting toe op de winkelwagen van je klant. Je kunt hiervoor verschillende formats gebruiken:
- mysite.com/discount/CouponName
- mysite.com/?discount=CouponName
Dit tweede format werkt wanneer de korting de enige parameter is die je aan de link toevoegt. - mysite.com/discount/{% coupon_code 'CouponName' %}
Bij alle bovenstaande opties vervang je ‘mysite.com’ door je website. Daarnaast vervang je ‘CouponName’ door de kortingscode die je in Shopify hebt aangemaakt.
Kortingscode toepassen en linken aan homepage
Misschien wil je een kortingscode toepassen op een winkelsessie, maar de klant niet direct teruglinken naar je homepage of de verlaten winkelwagen van de klant opnieuw opbouwen. In plaats daarvan wil je de klant wellicht naar een andere pagina op je site sturen.
Als dit het geval is, kan je een van de volgende URL structuren gebruiken:
- mysite.com/discount/CouponName?redirect=/new-path
- mysite.com/discount/{% coupon_code 'CouponName' %}?redirect=/new-path
Vervang bij elke structuur:
- ‘mysite.com’ met je website
- ‘CouponName’ met de naam van de kortingscode
- ‘new-path’ met de gewenste URL-extensie. Als je bijvoorbeeld iemand wilt linken naar een specifieke verzamelpagina, gebruik je ?redirect=/collections/mycollection
Probleemoplossers
Hieronder vind je enkele snelle tips voor het oplossen van problemen rondom het aanmaken van coupon codes:
- Wanneer je een voorbeeld van een bericht bekijkt, hou dan in gedachten dat je geen live coupon ziet. In plaats daarvan zie je de naam van de coupon, gevolgd door ‘-PREVIEW’.
- Start je een live verzending en wordt je coupon code niet automatisch toegepast op je winkelwagen? Stel jezelf dan de volgende vragen:
- Is het item in je winkelwagen al afgeprijsd? Zo ja, dan staat Shopify geen extra korting toe bovenop de bestaande korting.
- Staan er in de coupon definitie specifieke producten of collecties waarvoor de coupon geldt? En komt het product in de winkelwagen overeen met de configuratie? Als het product niet overeenkomt met de coupon regels, kan dit het probleem zijn.
- Als je de link test in een live verzending en deze de kortingscode niet correct toepast, moet je de toegevoegde parameter aanpassen. Pas de parameter aan zodat deze start met ‘&’ in plaats van ‘?’.
- Dit komt omdat ‘?’ alleen werkt als de korting de enige parameter is die je aan de link toevoegt. Als je meerdere parameters toevoegt, gebruik je ‘&’. Verander dus je link format naar het volgende en de link werkt wel:
mysite.com/discount/{% coupon_code 'your_code' %}&redirect=/new-path
Lukt het na het volgen van dit artikel niet om de coupon codes aan winkelwagens toe te voegen? Bekijk dan dit artikel of schakel Polaris Growth in voor hulp.
Dit artikel is vertaald van het Engels naar het Nederlands. Kijk voor het origineel op deze pagina.
%20(1).png)




