Automatische Shopify kortingscodes in Klaviyo



Overzicht
Houd er rekening mee dat deze functie alleen beschikbaar is voor Klaviyo abandoned cart e-mails in combinatie met Shopify.
Door een link toe te voegen die automatisch een unieke couponcode toepast op het winkelwagentje van een klant op de afrekenpagina, wordt het ongelooflijk gemakkelijk voor een klant om door te klikken en een bestelling te plaatsen. Het is ook mogelijk om een link te maken die een couponcode toepast op de winkelwagen van een klant, maar deze methode brengt de shopper direct naar de afrekenpagina.
Bovendien werkt dit op alle apparaten (cross-device) - dit betekent dat als een klant een winkelwagentje op een desktop verlaat, maar jouw e-mail ontvangt op zijn mobiel en hier doorklikt, zijn winkelwagentje hier ook up-to-date is.
Een unieke couponcode maken
Voordat je de code op een URL kunt toepassen, moet je je couponcode aanmaken onder het tabblad Coupons. Volg hiervoor de instructies in dit artikel.
Houd er rekening mee dat wanneer je een voorbeeld van de e-mail bekijkt, je geen live kortingsbon in de e-mail ziet. In plaats daarvan zie je "NAME_OF_YOU_COUPON-Preview." Je moet de flow daadwerkelijk activeren om een live code te bekijken.
Voeg de kortings-URL toe aan een template
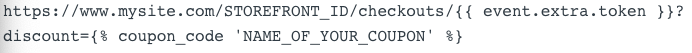
Bij het opstellen van de URL moet je de volgende indeling gebruiken:
https://www.mijnwebsite.nl/STOREFRONT_ID/checkouts/{{ event.extra.token }}?discount={% coupon_code ‘NAAM_VAN_DE_COUPON’ %}

Deze token reconstrueert het afrekenen en is uniek in elk Started Checkout event in Klaviyo. Je moet "mijnwebsite" vervangen met de URL van jouw Shopify website, "STOREFRONT_ID" met je unieke storefront ID en "NAAM_VAN_DE_COUPON" met de naam van de coupon (moet exact overeenkomen met de naam -- hoofdlettergebruik is belangrijk).
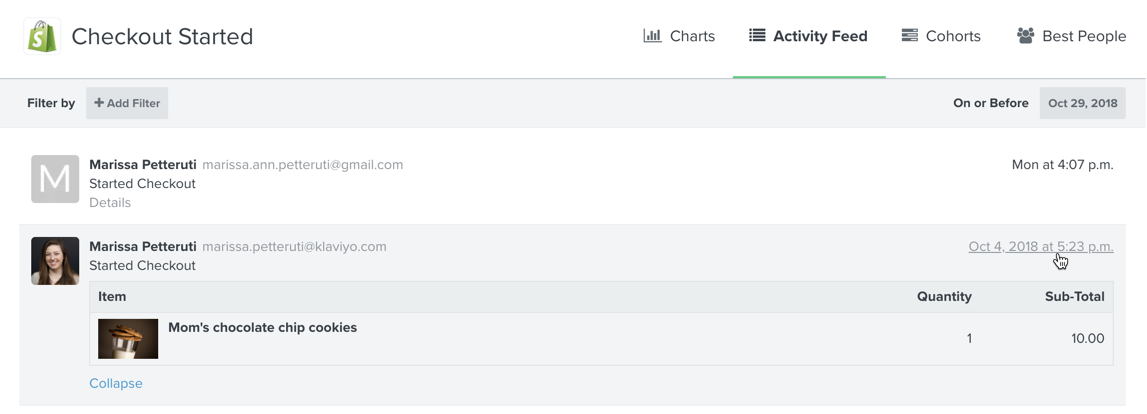
Je kunt je storefront ID vinden door op de event data voor een Started Checkout event te klikken en het eerste deel van een checkout_url te pakken.
Navigeer eerst naar je Analytics tabblad en selecteer Checkout Started. Klik hier op het tijdstempel voor een van de events.

Hiermee worden de metagegevens geopend die aan dit event zijn gekoppeld. Na de URL van je website zie je de storefront ID die aan je account is gekoppeld.

Nadat je de token hebt aangemaakt, kan je deze invoegen in je abandoned cart e-mail template.
Hoe je een link kunt toevoegen die een kortingscode toepast op een Shopify-winkelwagentje
Als je een korting aanbiedt aan klanten die besluiten terug te gaan naar je website en een aankoop te voltooien, maak je het voor hen eenvoudiger als deze korting al wordt toegepast wanneer ze daar aankomen om te profiteren van de korting en hierdoor snel hun aankoop kunnen afronden.
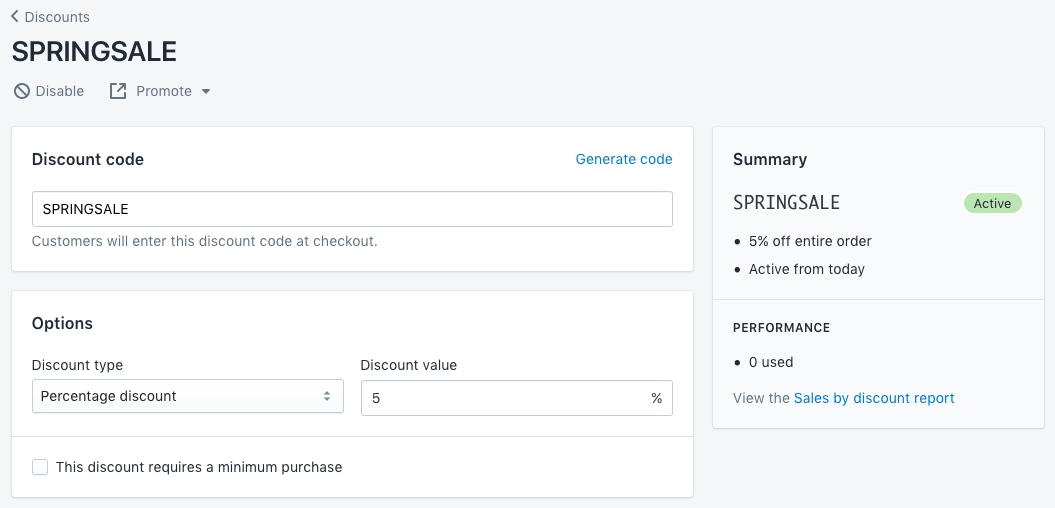
Creëer een kortingscode
Maak in Shopify eerst een kortingspercentage code of een monetaire kortingscode op basis van het type promotie dat je wilt aanbieden.

De code die je maakt, moet als parameter worden ingevoegd in een link of knop in je e-mails. Nadat je deze code hebt gemaakt, moet je deze bij de hand houden terwijl je verder gaat met het bijwerken van je e-mail template.
Volg de instructies in dit artikel als je een dynamische code wilt gebruiken.
Pas een kortingscode en link naar de afrekenpagina toe
Om deze functionaliteit te bereiken, moet je een parameter aan een link of knop toevoegen. Wanneer je klant op de knop klikt, wordt hij/zij naar de link geleid en wordt de korting automatisch toegepast op zijn/haar volgende winkelwagentje.
Je kunt maar één kortingscode per e-mail toevoegen. Je kunt dezelfde code op meerdere plaatsen gebruiken, maar je kunt niet meerdere codes gebruiken.
Je kunt een korting toevoegen aan de afreken link in je e-mail template.
Voeg een korting toe aan de afreken link
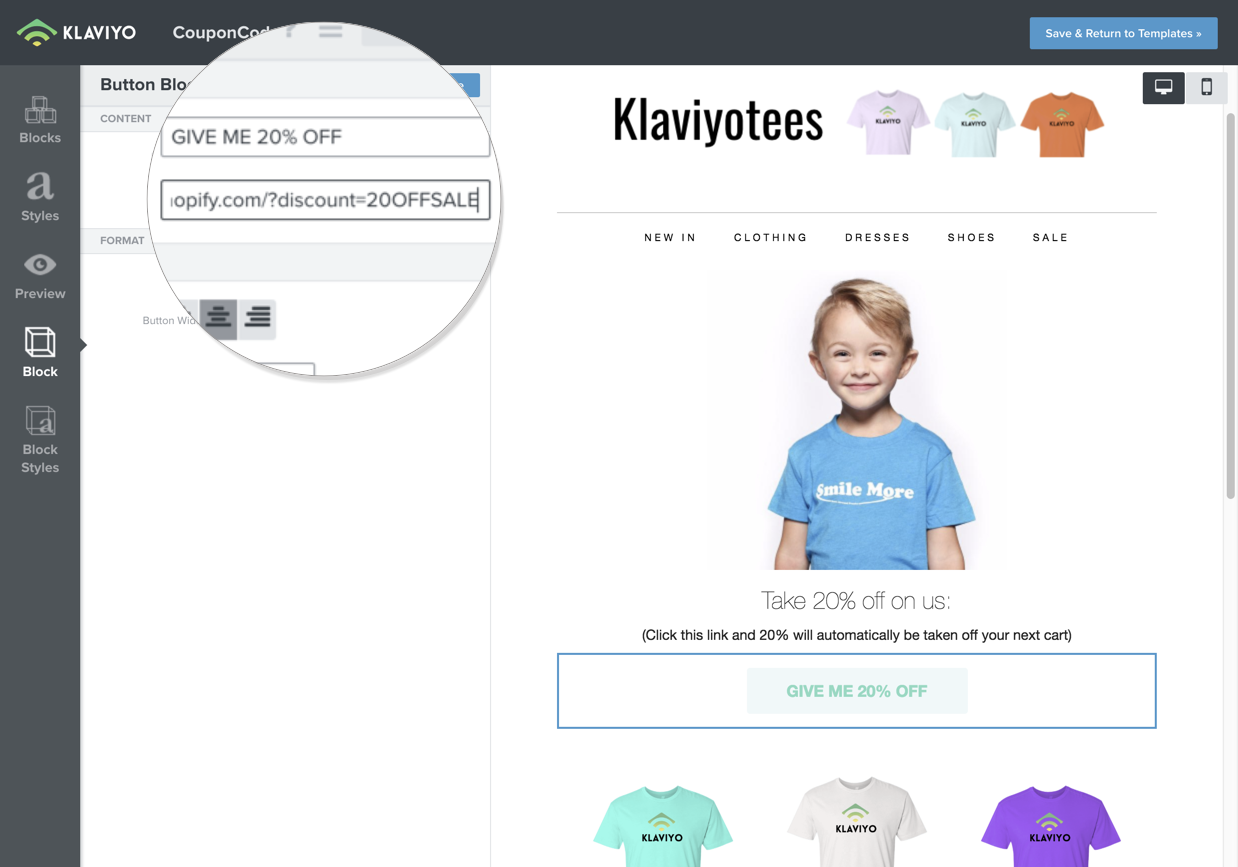
Om een couponcode aan een knop toe te voegen, kan je een link toevoegen die terugverwijst naar je startpagina en de korting automatisch toepast op het winkelwagentje van je klant. We geven je twee opties om dit te bereiken met statische couponcodes, en één optie voor een dynamische couponcode:
- Voor een statische couponcode formatteert u uw link als volgt:
mysite.com/discount/CouponName
Vervang hier:
- mysite.com met jouw website
- CouponName met de naam van de statische coupon
- Je kan je link ook op deze manier opmaken voor een statische couponcode:
mysite.com/?discount=your_code
Vervang hier
- mysite.com door jouw website
- your_code met je couponcode
- Voor een dynamische couponcode, voeg de volgende tag toe aan het einde van je website link:
{{ event.extra.checkout_url }}/&discount={% coupon_code 'CouponName' %}
Als je your_code ziet, vervang deze dan door de kortingscode die je hebt gemaakt in Shopify. Hier is een voorbeeld van een link met een kortingscode die aan het einde is toegevoegd:

Pas een kortingscode toe en link naar een andere pagina op je site
In sommige gevallen wil je misschien een kortingscode toepassen op een winkelsessie, maar de klant niet direct terugkoppelen naar hun winkelwagen. In plaats daarvan, wil je ze misschien naar je startpagina of een andere pagina sturen. In dit geval is de URL-structuur die je zou gebruiken:

Vervang hier:
- mysite.com door jouw website
- your_code met je couponcode
- new-path met de gewenste URL-extensie. Als je bijvoorbeeld iemand aan een specifieke pagina wilt koppelen, gebruik je ? redirect=/collections/mycollection
Een statische kortingscode en link toepassen op een andere pagina op je site
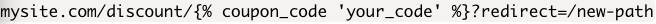
Je wilt misschien een statische kortingscode toepassen op een winkel sessie, maar de klant niet direct terugkoppelen naar zijn/haar winkelwagen. In plaats daarvan wil je ze misschien naar je startpagina of een andere pagina sturen. In dit geval is de URL-structuur die je zou gebruiken:
mysite.com/discount/CouponName?redirect=/new-path
Vervang hier:
- mysite.com door jouw website
- CouponName met de naam van de statische coupon
- new-path met de gewenste URL-extensie. Als je bijvoorbeeld iemand naar een specifieke pagina wilt sturen, gebruik je

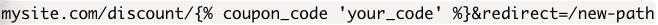
Probleemoplossing
Als je dit test en ziet dat de bijgewerkte link je kortingscode niet correct toepast, moet je waarschijnlijk de toegevoegde parameter aanpassen zodat deze begint met "&" in plaats van "?".

Verander je parameter in bovenstaande en het zou moeten werken - zo niet, neem dan contact op met Klaviyo’s Success Team.
%20(1).png)




